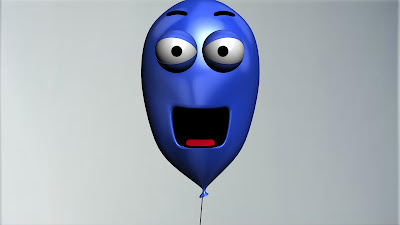
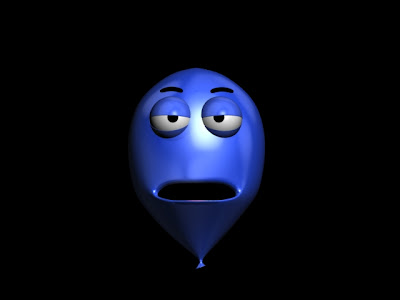
The aim of the project was to design and create a character with convincing behaviours. I think my Balloon Boy character does this a lot throughout my film. He touches on a lot of emotions but mainly the character is usually elated or distorted! It was quite challenging to get a clear emotion out of a balloon because without the use of a body it meant that the face had to exaggerate his behaviours. The character himself I think is quite likable and matches the ideas that Disney has been producing recently in their Pixar movies.
Throughout this module I have had to make a lot of design decisions to get things right. One of the main decisions was to cut three of my scenes and add two new ones. This was difficult because I did liked the cut scenes a lot but I didn’t think they were funny enough or they would be hard to achieve.
I have tried to use new techniques in this animation for example I have used Controller Sliders, Deformers (FFD Boxes), Morpher Modifier and lip syncing. It would of been nice also to use the a Reactor modifier but after a lot of trails it didn't really work for me.
Overall I have enjoyed creating a character that was a bit different to the ‘norm’ and voicing all the vocals myself was quite fun. It would be nice to develop the model more so that it could be stretched and manipulated more like a balloon would be able to. I think 4 to 14 year old's would enjoy the trials and tribulations of Balloon Boy and I hope they'd learn some things about the real world.





















 Boy rises to the ceiling next to the light shade. He's up there for a little while before he try s to get someone attention. Next his bad luck continues when the light goes out and a fly lands on his nose.
Boy rises to the ceiling next to the light shade. He's up there for a little while before he try s to get someone attention. Next his bad luck continues when the light goes out and a fly lands on his nose.
















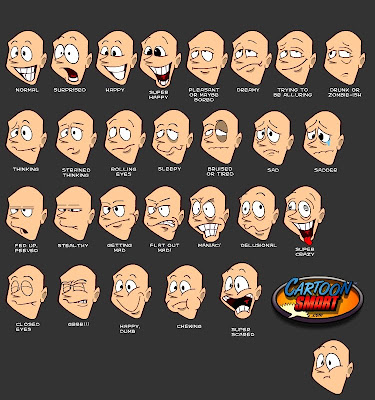
 Humans have lots of different expressions that look subtly different, which are
Humans have lots of different expressions that look subtly different, which are